DockerでWordPressをローカルで復元して記事をMarkdownに変換する
会社サイトを WordPress から Gatsby.js に移行中です。
Windows10 + WSL2 + Docker + Vscode の環境で WordPress をバックアップから復元してみました。 バックアップの WordPress のバージョンは5.3.2でした(wp-includes/version.php)。
Docker は公式ドキュメントの通りに docker-compose.yml ファイルを作成して起動します。 バックアップの入ったフォルダ名は wpbkup としてこの中に docker-compose.yml を入れておきます。
バージョンをバックアップのバージョン(ここでは 5.3.2)に合わせることを忘れずに!
version: "3"
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:5.3.2
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
volumes:
db_data:コンテナを起動します。
docker-compose up -d最初に MySql データベースを復元するのがポイントです。
ローカル →Db コンテナにデータベースをコピーします。
docker cp ./db.sql wpbkup_db_1:/root/データベースを復元します。
mysql -u wordpress -p wordpress < /root/db.sql次にデータベースの URL を localhost に変更しておきます。
UPDATE wp_options SET option_value = 'http://localhost:8000' where option_name IN ('home','siteurl');ここでブラウザーから http://localhost:8000/wp-admin を開くと管理画面を復元することができました!

しかしこれではテーマファイルがないので http://localhost:8000 を開いてもサイトが見れません。
ローカル →Wp コンテナに wp-content フォルダをコピーします。
docker cp ./wp-content wpbkup_wordpress_1:/var/www/html/http://localhost:8000 を開くとサイトが表示されました!懐しいですね。

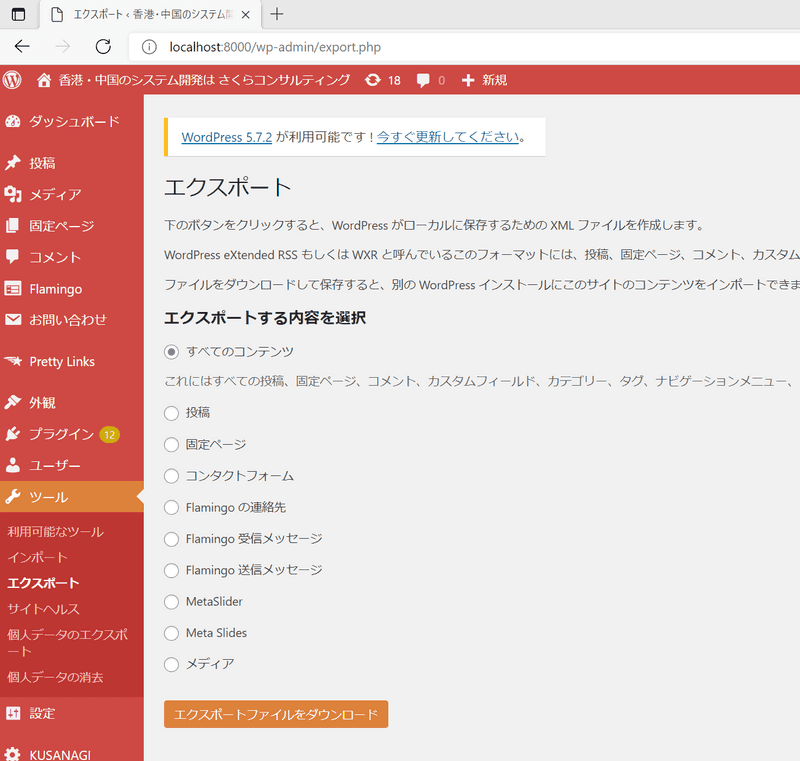
では管理画面に戻って記事をエクスポートします。

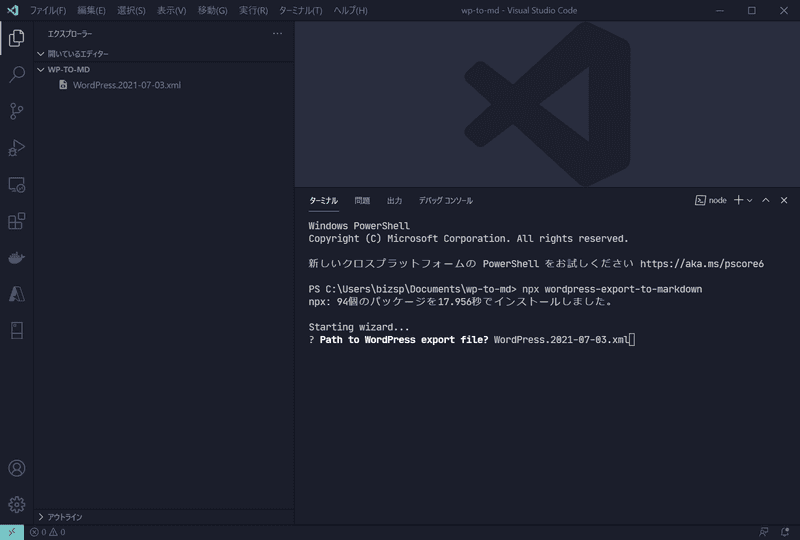
wordpress-export-to-markdown を使って Markdown に変換します。

こんな感じで変換できました。

WordPress は誰でも記事を投稿できるメリットはありますが、頻繁に更新しないといけなかったりプラグインが頼りなかったりと デメリットが上回ってきたと感じています。
かといって全て HTML を手書きしていくのも大変なので、Markdown で管理していく方法が現時点ではベストだと思っています。 Gatsby.js は Markdown の管理システムとして非常に優秀です。
WordPress→Gatsby.js へ移行をお考えの方はぜひお問い合わせいただければ幸いです。
ご相談は無料にて承っております。お気軽にお問い合わせください!